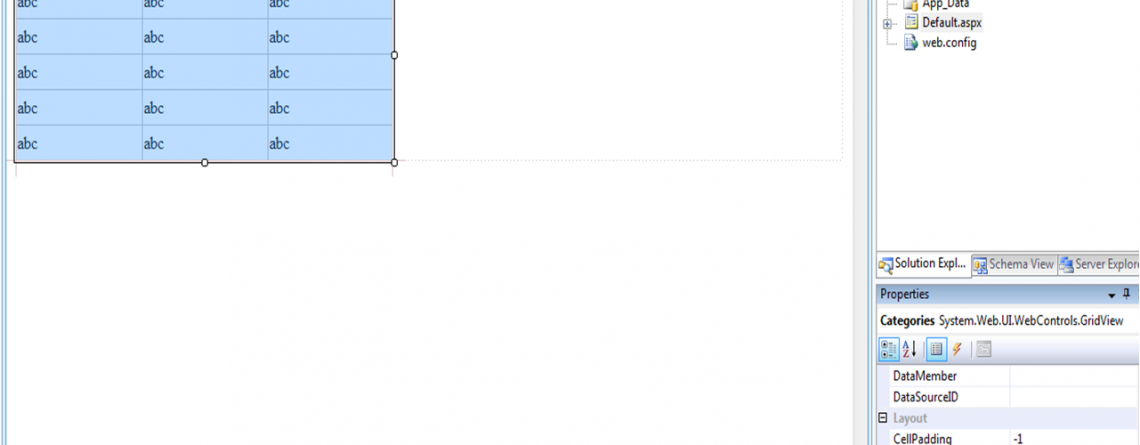
Two Databound fields in Gridview column ASP.NET
Boundfields are great in the Gridview, but they do have their limitations.
One is that it only has room for one bound field. So, what do you do when you want two or data fields.
For example, First and Last names returned to the same column.
Turn the BoundField into a TemplateField, with a label in it:
<asp:templatefield>
<itemtemplate>
<asp:label id="lblname" runat="server" text="<%# Eval("Fname") + ", " + Eval("Lname") %>" />
</itemtemplate>
</asp:templatefield>











Comments (2)
easy man use the bounding event and do what u need
I know it is an easy thing for most of developers but I am sure someone somewhere may find this post helpful.