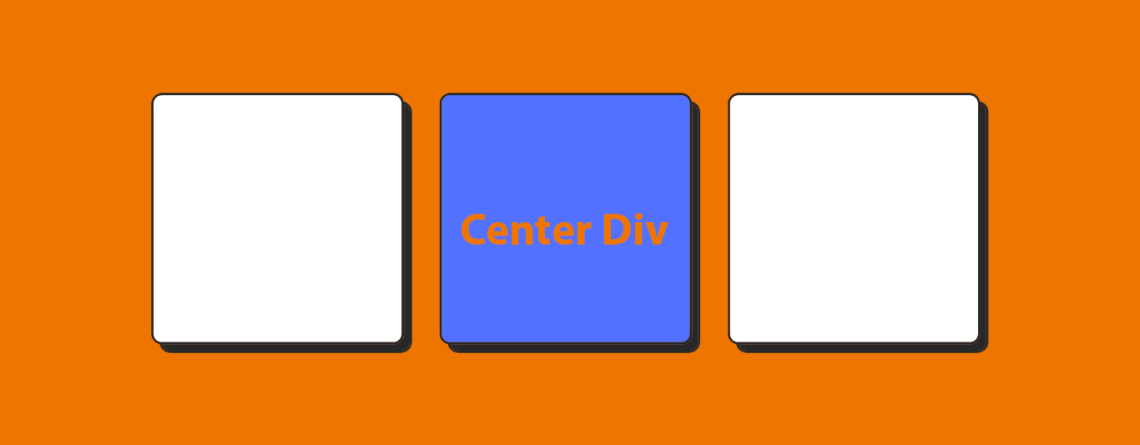
The Ultimate Guide to Vertical and Horizontal Div Centering
Table of ContentsSection 1: Understanding the Box ModelSection 2: Horizontal Centering Div TechniquesSection 3: Vertical Centering Div Techniques Web design div centering is an essential skill that all developers need to learn. Reaching precise alignment is frequently difficult, regardless of whether you're aligning material horizontally, vertically, or both. We'll go deep into the methods and...